技術
2011年3月9日
WordPressにはてなブックマーク・twitter・Facebookの各ボタンをプラグインを使わないで追加してみた
まず大変参考にさせて頂いたページの紹介。
[参考URL]
公式の『mixiチェックボタン』『mixiイイネ!ボタン』『Twitter ツイートするボタン』『Facebook いいね!ボタン』『GREE いいね!ボタン』『はてなブックマークボタン』などをひとまとめに設置する方法。まとめ
http://yaburekabure.com/computer/button.html
[今回やったこと]
以下のボタンをWordpress上に設置(プラグインを使わないで)
- はてなのはてなブックマークボタン設置
- twitterのツイートするボタン設置
- Facebookのいいねボタン設置
前提条件:
- はてなへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
使いやすくなりました! はてなブックマークボタン
http://b.hatena.ne.jp/guide/bbutton
このとき、「1.ページ情報を入力してください」のURL、タイトルはわかりやすい適当な文字列(例えばURLはaaaa、タイトルはbbbbなど)を設定します。
そして「2.タイプを選択してください」のタイプを選択し、生成されたコードをコピーします。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
2.twitterのツイートするボタン設置
前提条件:
- twitterへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
ツイートボタン
http://twitter.com/goodies/tweetbutton
このとき、「1.ボタンを選択してください。カスタマイズすることもできます。」のツイート内テキストタブを選択後、タイトルを適当な文字列(例えばbbbb)と入力してください。
次にURLタブを選択し、同じようにURLを適当な文字列(例えばaaaa)と入力してください。
そして生成されたコードをコピーします。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
3.Facebookのいいねボタン設置
前提条件:
- Facebookへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
Social Plugins
http://developers.facebook.com/plugins
↓
Like Button
http://developers.facebook.com/docs/reference/plugins/like/
このとき、URL to Likeは適当な文字列(例えばaaaa)と入力してください。
その他設定は用途に合わせて設定してください。
そして生成されたコードをコピーします。
コードはiframeとXFBMLの2つが生成されますが、ここではXFBMLを例として使用します。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
ただし、このままだと、「いいね」ではなく、「Like」と表示されてしまいます。
「いいね」に変更したい場合は青字のen_USをja_JPに変更してください。
mixiイイネはうまくいかなかったので保留。
あとプラグインを使用した各ボタンの設定は別途実験してみます。
今回はなかなか勉強になりました。
2011年3月9日
要求定義と要件定義と要求分析の違いを調べてみた
気になったのでいろいろ調べてみましたが、結論から言うと、工程の名称としては「要求分析」、要求や仕様を整理した文書に「要求仕様」という言葉を使うと理解しました。
「要求定義」とは、要求分析を行った結果一つ一つを言葉として定義していく要求分析の中の一工程と理解しました。
そして「要件定義」という言葉は、使うのであれば、要求仕様を基にあくまでシステムに必要な要件を定義したものと理解しました。
以下になぜこのように理解したかを説明します。
まずGoogleで「要求定義」と「要件定義」と「要求分析」を調べてみると、要求定義は約113万件、要件定義は約219万件、要求分析は約218万件。
件数は「要件定義」の方が多いです。
次に「要求定義 要件定義」で調べてみると、約15.9万件。
「要件定義 要求定義 違い」で調べると約3.75万件。
ほとんどなくなってしまいました。
次に要求定義・要件定義の説明をそれぞれいくつか見てみましたが、大体内容はどこも似たり寄ったりで違いはありません。
そしてGoogleで調べると要件定義という言葉が検索件数として一番多いのでこれが正しいのか?と思いましたがいまいちすっきりせず。
しかし、ここでひらめきました。
ソフトウェア工学レベルで調べてみたら体系的に説明されているのでは?ということです。
そうして調べてみると、なんと「要件定義」と言う言葉は使われていません。
使われているのは要求分析(Requirements analysis)・要求仕様(Requirements Specification)・要求定義(Requirements Definition)などです。
Wikipediaで「要件定義」という言葉が出てこないことが納得です。
ではなぜ「要件定義」という言葉があちこちで使われているのか・・・ということですが、これは推測がつきます。
言葉の定義が明確にされずに適当に使われ、それが広まってしまったからでしょう。
ソフトウェア開発工程において、システム仕様書・基本設計書・詳細設計書などの「○○書」という書類がたくさん出てきますが、要件定義というのは、これら定義があいまいな用語の一つということなのでしょう。
まあここまで用語がばらばらになってしまっては「要求定義」「要件定義」のどちらが正しいかと言ってももはや正解は出せないのでしょうが、どうもこういうあいまいなところは日本のシステム開発レベルの低さを物語っているようです。
要件定義要件定義と言って、『システム』の仕様をかっちり決めることばかり考え、『顧客』の要望を組まないシステムが多い現状は、これらの言葉を考えてもなるべくしてなったと思います。
顧客の要求を正確に抽出・定義し、それをもとにシステム化する要件を整理して出来上がたシステムが増えてほしいものです。
最後に、今年になってもこのような記事が普通に掲載されている現状が残念です。
■RFP/要件定義/要求仕様—違いは明確?(ITpro)
http://itpro.nikkeibp.co.jp/article/Watcher/20110202/356761/
ITproに記事を書くレベルの人でさえ自分独自の定義でしか使っていなく、かつ結論もあいまい。
まさに現状そのものです。
2011年3月8日
WordPress3.1のソースコードをちょこっと解析
一度Wordpressのソースをみておこうと思ってフロント側のソースの流れを軽く追ってみました。
最初は先入観を持ちたくないのでドキュメントをみる前にソースを追いました。
フロント側の大まかな処理の流れ
index.php
→
wp-blog-header.php
→
wp-load.php
→
wp-config.php
→
wp-settings.php
→
template-loader.php
こう書いてしまうと簡単ですが、吟味しながら見ていたらここまでたどり着くのに2時間くらいかかりました。
さて、ソースをみていて思ったことは、アクションとフィルターがWordpressの重要な要素かなという感覚。
テーマ読み込み部分の処理
template-loader.php内で処理をしています。
簡単に整理すると以下のようになります。
- template_redirectアクションを実行
- ページタイプによってテンプレート名を取得
- template_includeフィルターを実行
- テンプレート読み込み処理
その他気付いたこと
- データベース情報はwp-config.phpに記述されています。
これは初期設定時に生成されたファイルと思われます。 - 処理がおかしいと思った場合、一度プラグインをすべて無効にして動作を確認してみる。
※プラグインの優先順位や、プラグインの処理が悪さをして思うような動作をしない場合があります。
私はテーマを作成する際、テストで試したプラグインの影響でテーマのindex.phpが動作しなく、ものすごいはまったことがあります。 - 投稿スラッグ・・・記事ページのパーマリンクに設定する文字列
- WordPressのプラグイン開発をする上で重要な要素はアクション・フック
- wordpressを実装する上で重要な要素はテーマ・プラグイン
最後に参考になったサイトを整理します。
■Wordpressドキュメント
http://wpdocs.sourceforge.jp/
■Wordpress関数リファレンス
http://wpdocs.sourceforge.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9
■プラグインAPI
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API
■プラグインAPI/フィルターフック一覧
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API/%E3%83%95%E3%82%A3%E3%83%AB%E3%82%BF%E3%83%BC%E3%83%95%E3%83%83%E3%82%AF%E4%B8%80%E8%A6%A7
■プラグインAPI/アクションフック一覧
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API/%E3%82%A2%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%95%E3%83%83%E3%82%AF%E4%B8%80%E8%A6%A7
2011年3月7日
アメブロにGoogleアナリティクスを設置する方法
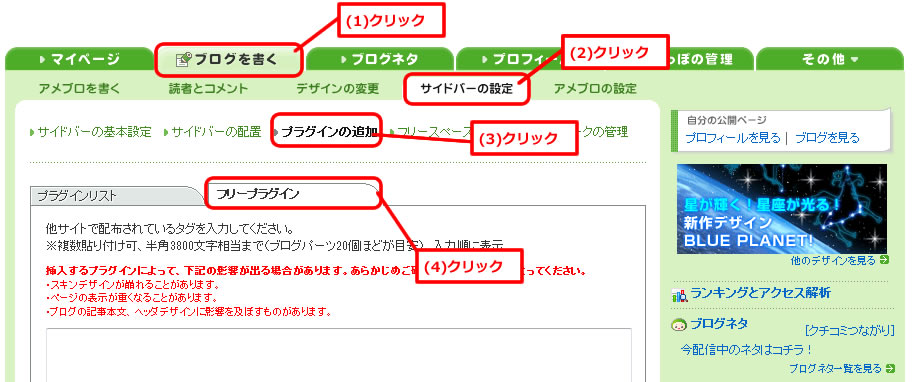
(1)以下の手順でフリープラグインエリアにコードを設置する。
(2)フリープラグインをサイドバーに設置する。
2011年3月4日
[WordPress Tips]プラグインファイルをアップロードによるインストール
WordPress管理画面にログイン後、プラグイン→新規作成→アップロードで以下の画面を開き、プラグインファイル(ZIP形式)を選択して「いますぐインストール」ボタンを押すだけ。
ものすごく簡単ですね。