Wordpress
2012年1月4日
wp_social_bookmarking_light_output_eの使い方
WordPressのプラグイン「WP Social Bookmarking Light」を使った時にハマったメモです。
ブックマーク表示位置をカスタマイズする必要があり、設定で位置を「None」に設定し、以下のタグを挿入しました。
しかしなぜか表示されないブックマークがあったり(mixiはボタン自体表示されない)、表示されるけどボタンが有効にならないブックマーク(facebook・twitterはボタンが表示されるけど挙動がおかしい)があったりで、さっぱり挙動が理解できませんでした。
超忙しかったのでプラグインのソースを追うところまでしなかったのですが、ソースを見たらあっさり解決。
wp_social_bookmarking_light_output_e()関数はパラメーターが必要でした。
第一パラメーターは表示するブックマークタイプで、ここは設定画面で設定した値がデフォルトで処理されるので問題なし。
第二パラメーター・第三パラメーターが問題あって、パーマリンク、タイトルの設定が必要でした。
このパラメーターを有効にするため、以下のようにパラメーターを設定したところ、正常に表示&機能しました。。
2011年3月9日
WordPressにはてなブックマーク・twitter・Facebookの各ボタンをプラグインを使わないで追加してみた
まず大変参考にさせて頂いたページの紹介。
[参考URL]
公式の『mixiチェックボタン』『mixiイイネ!ボタン』『Twitter ツイートするボタン』『Facebook いいね!ボタン』『GREE いいね!ボタン』『はてなブックマークボタン』などをひとまとめに設置する方法。まとめ
http://yaburekabure.com/computer/button.html
[今回やったこと]
以下のボタンをWordpress上に設置(プラグインを使わないで)
- はてなのはてなブックマークボタン設置
- twitterのツイートするボタン設置
- Facebookのいいねボタン設置
前提条件:
- はてなへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
使いやすくなりました! はてなブックマークボタン
http://b.hatena.ne.jp/guide/bbutton
このとき、「1.ページ情報を入力してください」のURL、タイトルはわかりやすい適当な文字列(例えばURLはaaaa、タイトルはbbbbなど)を設定します。
そして「2.タイプを選択してください」のタイプを選択し、生成されたコードをコピーします。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
2.twitterのツイートするボタン設置
前提条件:
- twitterへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
ツイートボタン
http://twitter.com/goodies/tweetbutton
このとき、「1.ボタンを選択してください。カスタマイズすることもできます。」のツイート内テキストタブを選択後、タイトルを適当な文字列(例えばbbbb)と入力してください。
次にURLタブを選択し、同じようにURLを適当な文字列(例えばaaaa)と入力してください。
そして生成されたコードをコピーします。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
3.Facebookのいいねボタン設置
前提条件:
- Facebookへの会員登録は不要
手順:
(1)以下のURLを開いてコードを取得してください。
Social Plugins
http://developers.facebook.com/plugins
↓
Like Button
http://developers.facebook.com/docs/reference/plugins/like/
このとき、URL to Likeは適当な文字列(例えばaaaa)と入力してください。
その他設定は用途に合わせて設定してください。
そして生成されたコードをコピーします。
コードはiframeとXFBMLの2つが生成されますが、ここではXFBMLを例として使用します。
(2)先ほどのURL(ここではaaaa)とタイトル(ここではbbbb)のところをそれぞれパーマリンクタグ・タイトルタグに変換してWordpressの設置したい場所に貼り付けます。
(3)設置したページに表示されていること、およびクリックして正常に動作することを確認して完了です。
ただし、このままだと、「いいね」ではなく、「Like」と表示されてしまいます。
「いいね」に変更したい場合は青字のen_USをja_JPに変更してください。
mixiイイネはうまくいかなかったので保留。
あとプラグインを使用した各ボタンの設定は別途実験してみます。
今回はなかなか勉強になりました。
2011年3月8日
WordPress3.1のソースコードをちょこっと解析
一度Wordpressのソースをみておこうと思ってフロント側のソースの流れを軽く追ってみました。
最初は先入観を持ちたくないのでドキュメントをみる前にソースを追いました。
フロント側の大まかな処理の流れ
index.php
→
wp-blog-header.php
→
wp-load.php
→
wp-config.php
→
wp-settings.php
→
template-loader.php
こう書いてしまうと簡単ですが、吟味しながら見ていたらここまでたどり着くのに2時間くらいかかりました。
さて、ソースをみていて思ったことは、アクションとフィルターがWordpressの重要な要素かなという感覚。
テーマ読み込み部分の処理
template-loader.php内で処理をしています。
簡単に整理すると以下のようになります。
- template_redirectアクションを実行
- ページタイプによってテンプレート名を取得
- template_includeフィルターを実行
- テンプレート読み込み処理
その他気付いたこと
- データベース情報はwp-config.phpに記述されています。
これは初期設定時に生成されたファイルと思われます。 - 処理がおかしいと思った場合、一度プラグインをすべて無効にして動作を確認してみる。
※プラグインの優先順位や、プラグインの処理が悪さをして思うような動作をしない場合があります。
私はテーマを作成する際、テストで試したプラグインの影響でテーマのindex.phpが動作しなく、ものすごいはまったことがあります。 - 投稿スラッグ・・・記事ページのパーマリンクに設定する文字列
- WordPressのプラグイン開発をする上で重要な要素はアクション・フック
- wordpressを実装する上で重要な要素はテーマ・プラグイン
最後に参考になったサイトを整理します。
■Wordpressドキュメント
http://wpdocs.sourceforge.jp/
■Wordpress関数リファレンス
http://wpdocs.sourceforge.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9
■プラグインAPI
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API
■プラグインAPI/フィルターフック一覧
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API/%E3%83%95%E3%82%A3%E3%83%AB%E3%82%BF%E3%83%BC%E3%83%95%E3%83%83%E3%82%AF%E4%B8%80%E8%A6%A7
■プラグインAPI/アクションフック一覧
http://wpdocs.sourceforge.jp/%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3_API/%E3%82%A2%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%95%E3%83%83%E3%82%AF%E4%B8%80%E8%A6%A7
2011年3月4日
[WordPress Tips]プラグインファイルをアップロードによるインストール
WordPress管理画面にログイン後、プラグイン→新規作成→アップロードで以下の画面を開き、プラグインファイル(ZIP形式)を選択して「いますぐインストール」ボタンを押すだけ。
ものすごく簡単ですね。
2011年2月23日
[WordPress]マルチサイト機能による2サイト目以降の追加方法
マルチサイトの設定まで済んでいれば簡単です。
※サブディレクトリ形式でしか確認していません。
[2サイト目以降の追加方法]
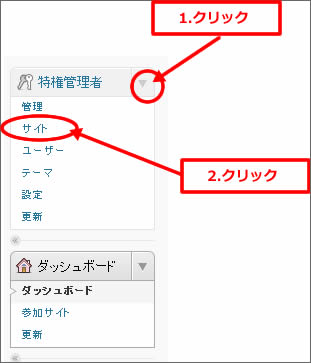
(1)特権管理者ユーザーでログイン
(2)特権管理者の矢印→サイトをクリック
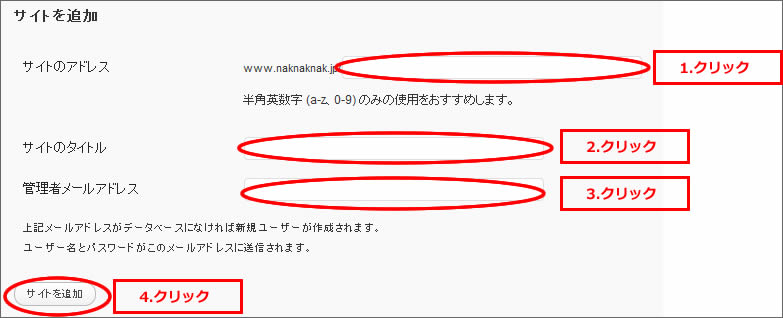
(2)サイトを追加に必要な情報を入力する
(3)以上で設定が完了します。
設定したサイトのアドレスにアクセスしてブログが作成されたか確認してください。
[追加したサイトに既存ユーザーを追加する]
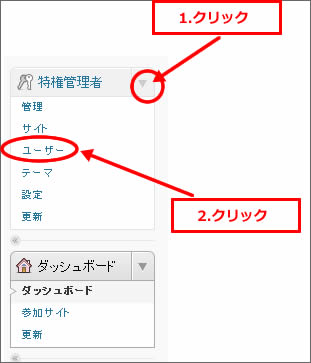
(1)特権管理者ユーザーでログイン
(2)特権管理者の矢印→ユーザーをクリック
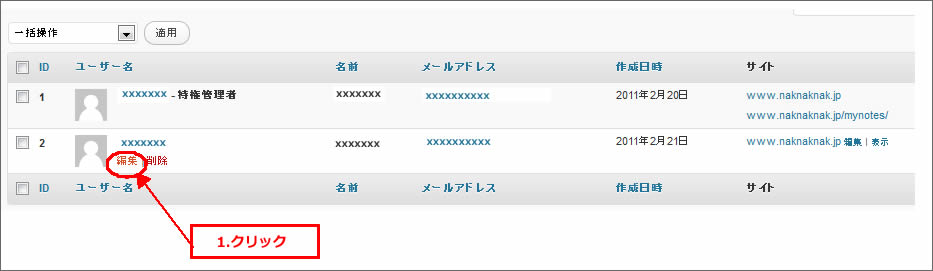
(3)サイトに追加したいユーザーの編集をクリック(カーソルを近くに合わせると表示されます)
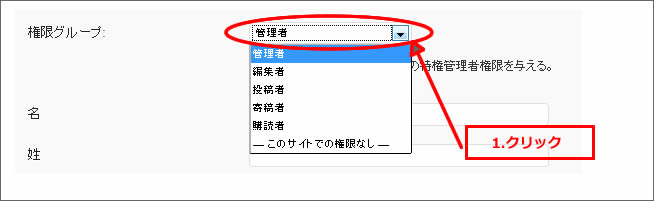
(4)「–このサイトでの権限なし–」から設定したい権限に変更します。
(5)設定後、追加したサイトの管理画面で追加したユーザーでログインできることを確認し、ログイン(必要であれば投稿も)できることが確認できれば設定完了です。
(注)追加したサイトの管理画面でログインしないといけないのでURLに注意してください。
例えばmynotesというサブディレクトリを切った場合はhttp://ドメイン/mynotes/wp-login.phpとなります。